Introducing Unify: The Ultimate Design System to Streamline and Scale Your Projects
 Lisa
Lisa
Introduction
For years, Good Code has been refining our design process. We've explored different design tools, frameworks, and methodologies in search of the best way to balance creativity and consistency. We've tried various options - collaboration techniques, prototyping tools, even custom-built UI kits - hoping to find a solution that would streamline our workflow, reduce redundancies, and help us deliver faster, high-quality results for our clients.
Despite trying different approaches, we kept facing the same challenge: ensuring consistency across projects while still giving room for flexibility and innovation. That’s when we realized that what we really needed wasn’t just another tool - it was a unified structure to guide design and development across all projects: a design system.
With so many design systems available today, you might wonder: Why did we decide to build our own? We found that they didn’t quite meet our needs. Many systems on the market were either too rigid or too complex. Even when we found systems that seemed like a good fit, they were often crafted by specific teams for specific projects. These systems weren’t easy to pick up and use without a lot of guidance. We wanted something that was simple, flexible, and adaptable for different projects without wasting a lot of time on setup.
So, we build our own design system - Unify! Our goal was to create a system that offered both flexibility and granular control, allowing us to tailor the system to various projects. We focused on making it as easy as possible to use, while still retaining the power and adaptability needed for different projects. Like any good design system, Unify still requires expertise to get the most out of it, but we’ve worked hard to simplify the process as much as possible, ensuring it's ready for implementation with minimal effort.
What Makes Unify Different?

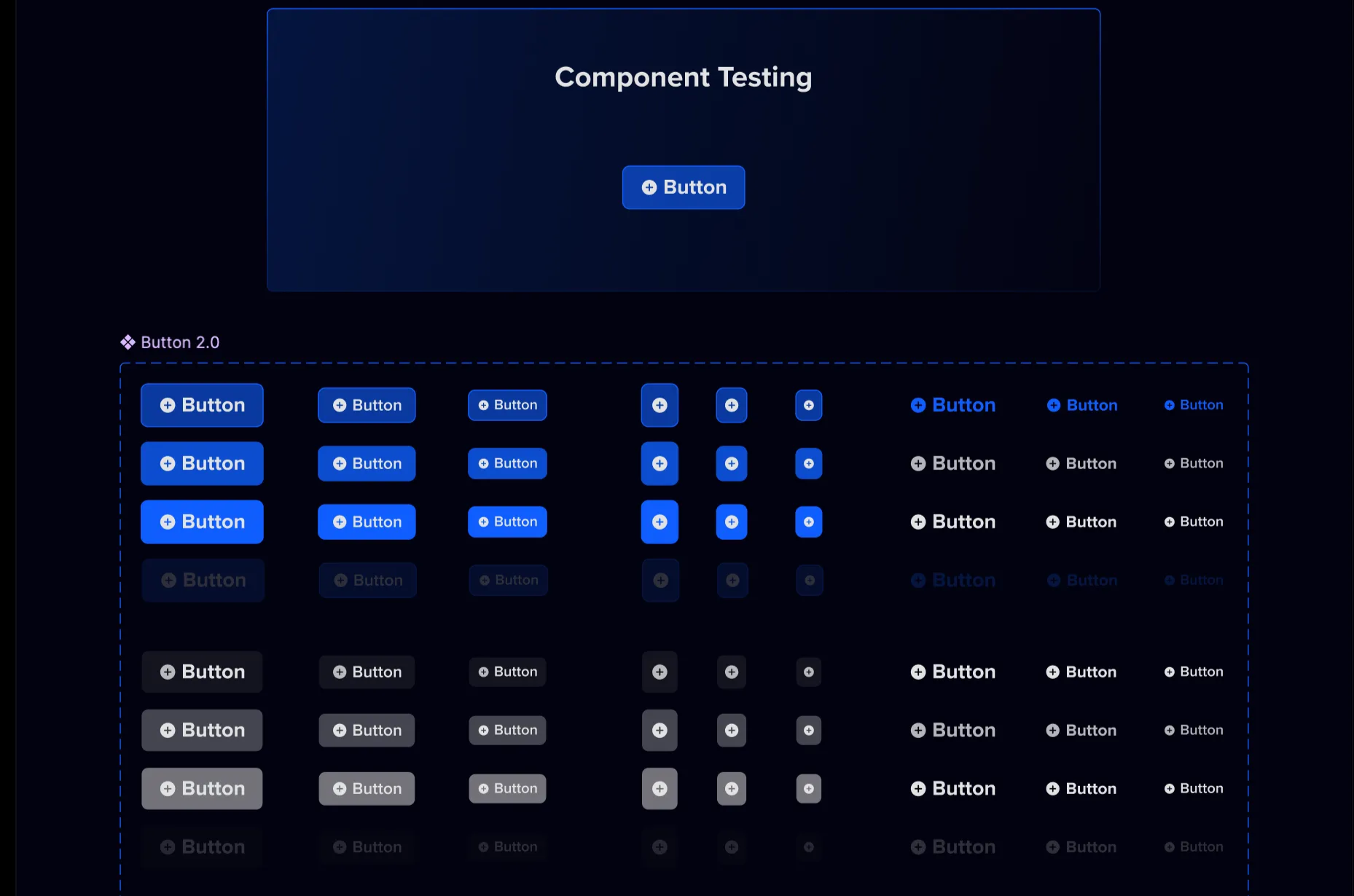
- Flexibility: Unify offers the structure of a full-fledged design system but with the flexibility of a UI kit. It provides the essential components needed for most projects without the overload of choices, so you can work faster and smarter.

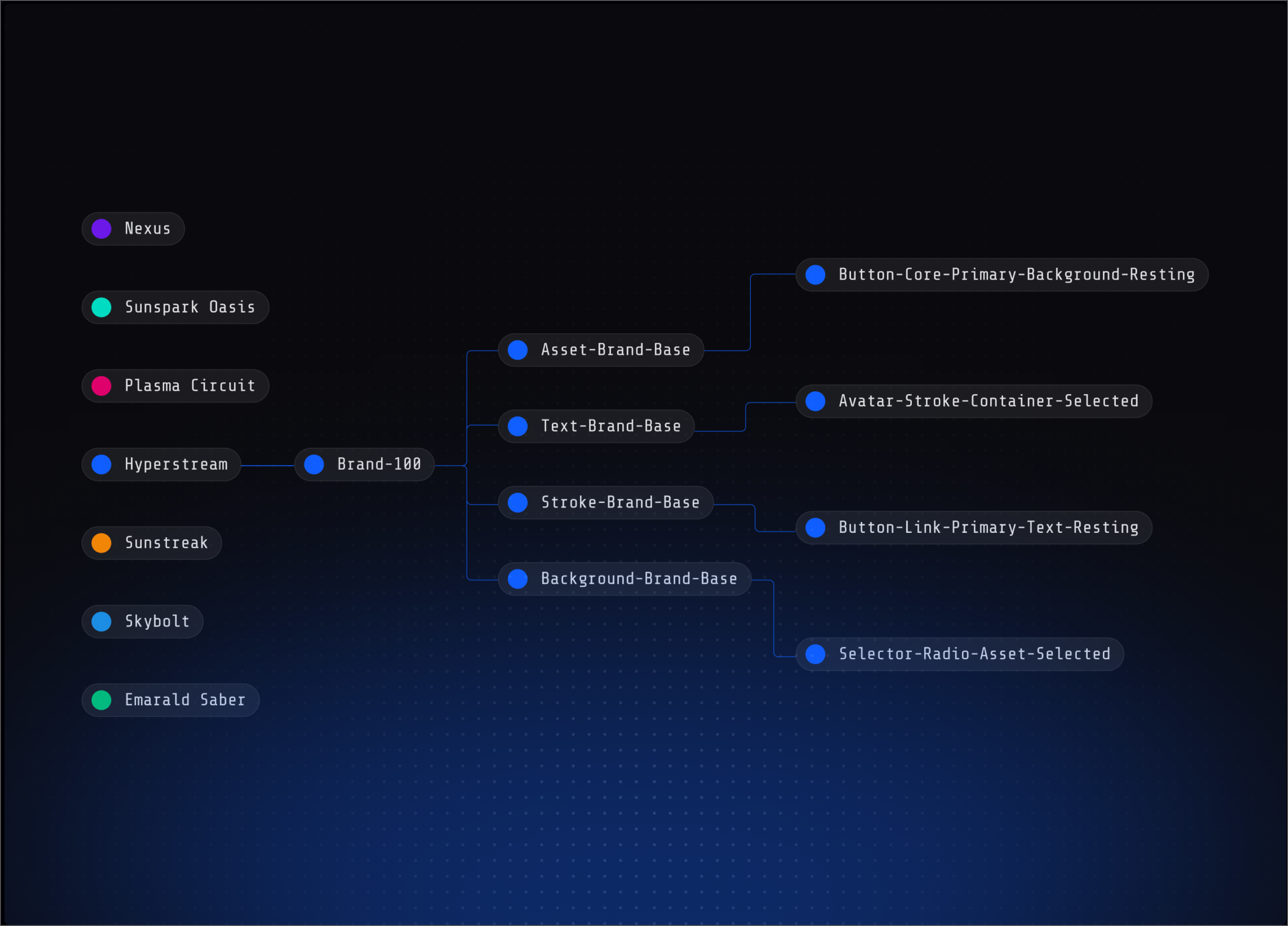
- Token Structure: At the heart of Unify is our carefully crafted token structure. This makes it easy for both designers and developers to collaborate seamlessly. By simplifying the design token naming process, we’ve made sure that everyone involved can easily understand and implement changes, whether it's adjusting typography, colors, or spacing. The clear and standardized naming convention improves efficiency and ensures consistency, reducing the risk of errors and confusion.

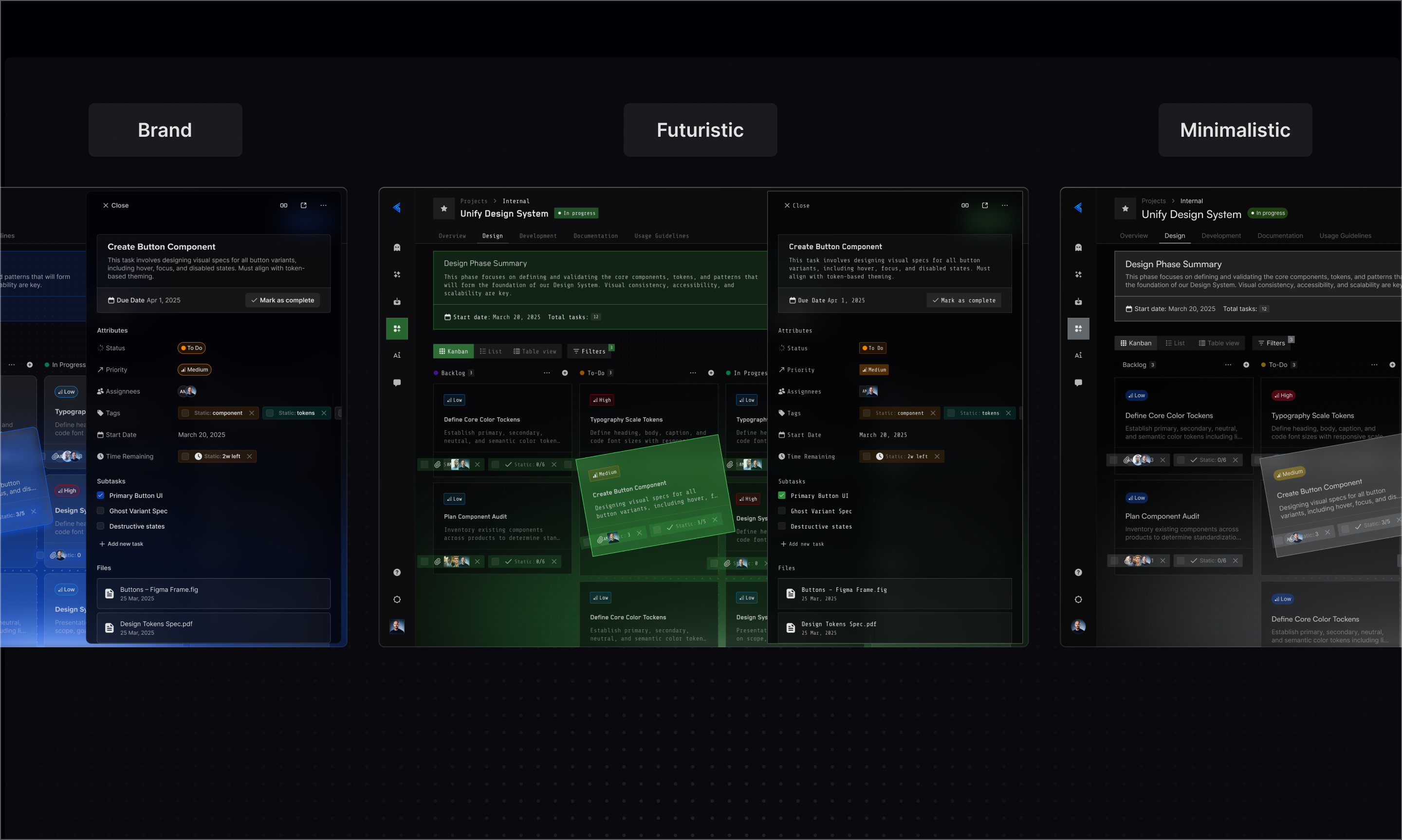
- Support for Experimentation: One of the standout features of Unify is its ability to support experimentation. You can create multiple experimental styles, test different variations, and adjust your designs without worrying about breaking the core structure. Changes are applied across the project in a single update, making the iterative process more efficient.

- Works for Any Project: Unify isn’t just for cybersecurity apps or any single industry - it’s versatile enough to handle any type of project. Whether you're working on a tech product, an e-commerce site, a financial app, or a complex internal dashboard, Unify provides the flexibility you need without sacrificing the consistency required for large-scale products. From startups to enterprises, Unify supports your design system no matter your project size or scope.
- Simple to Start, Powerful with Experience: Unify is built to be as simple and accessible as possible, but like any advanced design system, it reaches its true potential when used by designers who understand design systems, tokens, and scalability. While Unify is easy to start using, its full power is unlocked when users are familiar with how design systems function.
Ready to Try Unify?
We’ve seen first-hand how Unify has transformed our design process, and we’re excited to share that experience. Unify isn’t just an internal tool for our team - it’s a philosophy and product we believe can benefit any design-driven organization that struggles with consistency or scaling their UI.
If you’re looking for a way to streamline your design process, reduce inconsistencies, and improve collaboration between teams, Unify is built for that.
➡️ Learn more about Unify and see how it fits into your workflow.
Welcome to the future of design. Welcome to Unify!


